Overview
The Drupal 10 sites that the WaTech Team has on Pantheon are non-integrated composer sites. By non-integrated, this means that they are not connected with the Pantheon dashboard. As such, the WWS (WaTech Web Services Team) use Ubuntu and Composer to update their Drupal 10 sites. In addition to Composer, they use a really cool tool called Ahoy which enables them to custom create commands using Composer, Terminus, Git, etc. The Ahoy file that defines all these functions is kept on Github and you set up Ahoy in your Ubuntu.
This procedure will take you through updating the website through DEV. From there, mark on the MS teams spreadsheet that the site is updated and waiting in DEV. Sam will then push it to LIVE from there.
Guide to Updating the Sites
Cloning the Site's Code to your Machine
Step 1. YOU ONLY NEED TO DO THIS ONCE. Clone the website files from the master repository to your local machine's repository. In Ubuntu, in your websites folder, enter the git clone command from the Pantheon dashboard to pull site locally, if you don't already have it. You should only have to do this once per site.
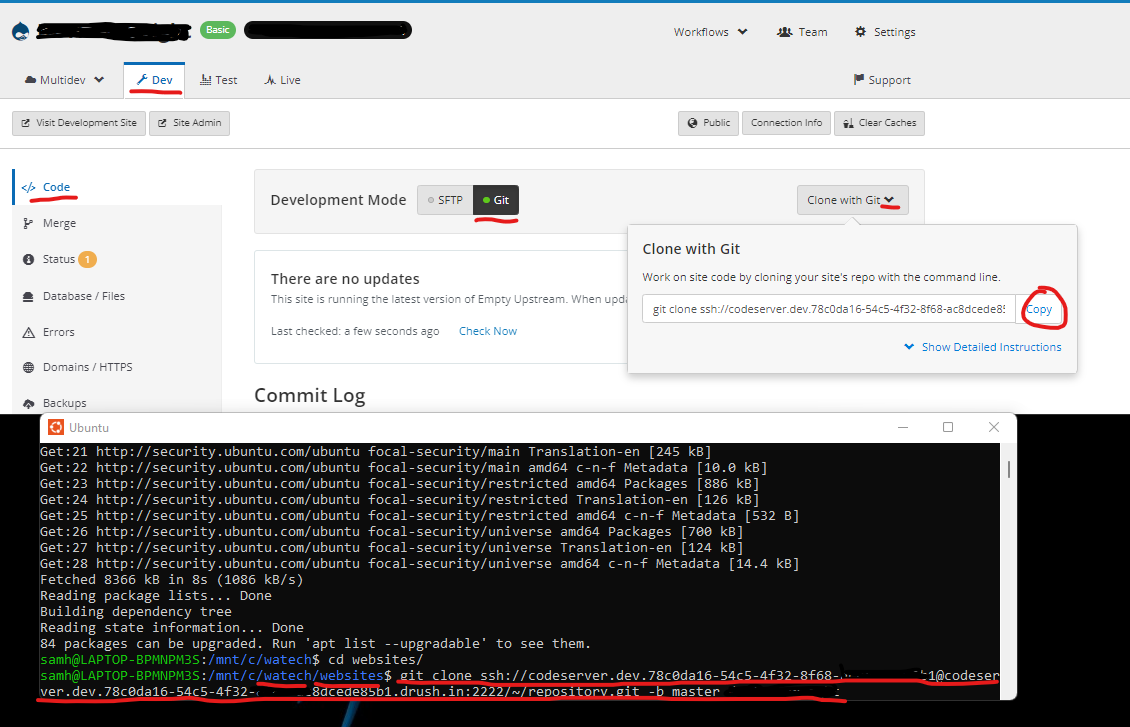
a) In your Pantheon dashboard go to DEV tab and click the "Code" tab on the left navigation.
b) Make sure the site is set to "Git" and then click the drop down "Clone with Git". Click the "Copy" button.
c) In Ubuntu, make sure you are in the websites folder as you see in the example below. Right click your mouse in the command line and your git clone command will be pasted into that line. Then press "Enter" and you will clone all of the files from the master repository to your local repository.

Prepare the Site and Yourself
The purpose of this phase is to get the website and all its environments ready to update. It means pushing any of the pending commits to the website, backing the DEV environment up, reviewing the modules to update, and pulling the code back to your local repository.
Step 1. Set the site to "Git" and commit pending changes on DEV. If it is in SFTP and there are changes waiting to be committed talk to Sam to make sure it is ok to proceed.
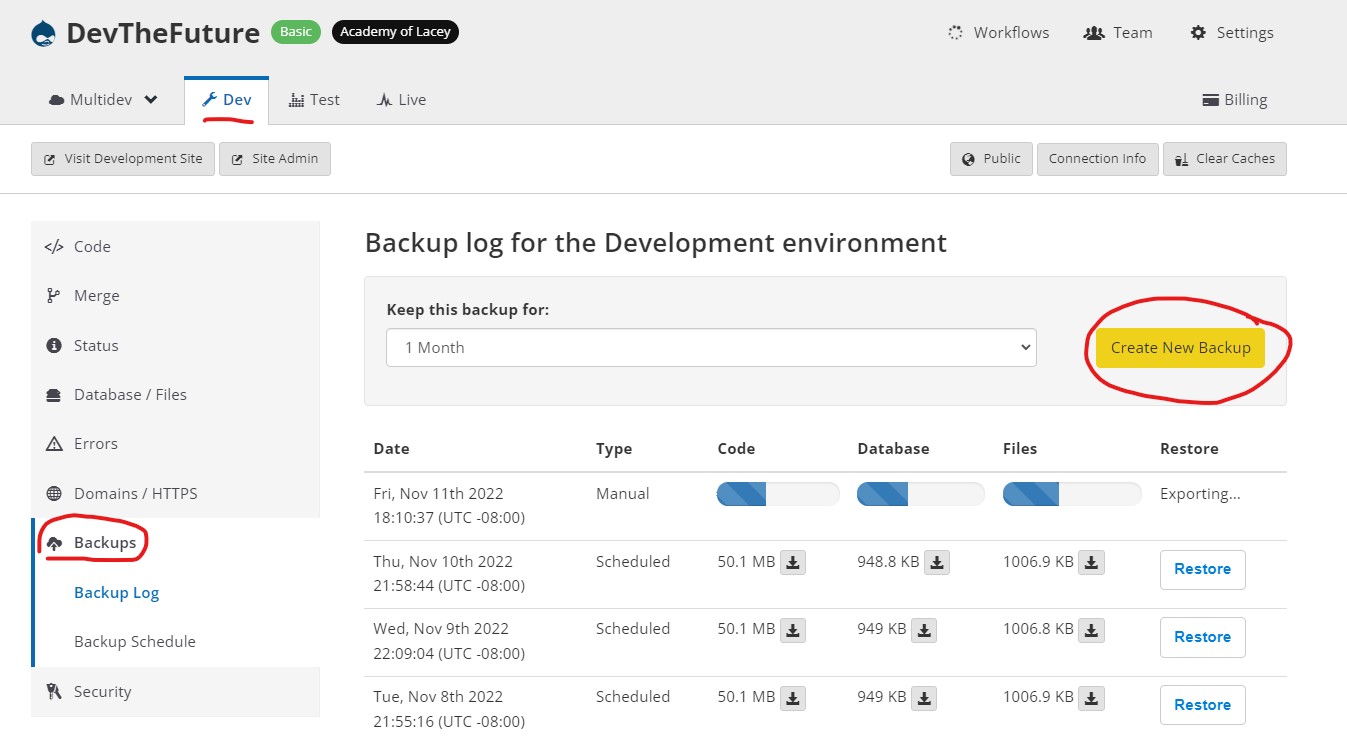
Step 2. Backup DEV. On the Pantheon dashboard go to the DEV tab and click the "Backups" in the left nav. Then click "Create New Backup" button.

Step 3. Previously we pulled live to dev, we no longer do that. Take no action on this step. If you don't know what this means, skip it.
Step 4. In Ubuntu go to the website's folder you want to update. If you are already in your watech/websites folder, enter the command cd <name of website> (enter the name of the website you want to enter between the <>). If you do not know the name of the website enter in your Ubuntu command line "ls" and it will list out all the folders/websites in your websites folder. Once in the specific website folder you want, enter the command git pull to make sure your local repository is current. You should always do this prior to working on your local repository code.
Step 5. Go to the DEV website admin and visually review to see how they are functioning and appearing prior to updating. For WaTech websites, ULI into the dev site using terminus drush <site>.dev -- uli. Copy the URL that ubuntu gave you and paste it into a new tab.
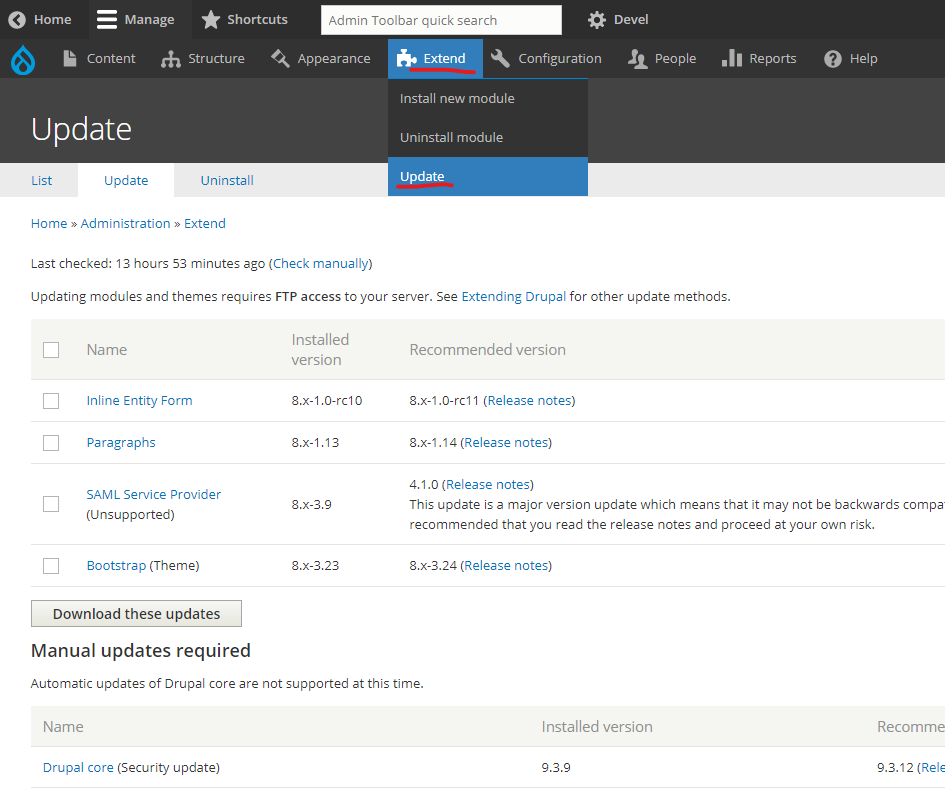
Step 6. Once in the site, to see the modules that need to be update go to admin>Extend>Update and you will see a list of modules that need to be updated and if core needs to be updated.

Step 7. Review admin>reports>available updates to see what modules need to be updated.
Step 8. Review admin>reports>recent log messages to see what the current errors are on the site.
Step 9. Review admin>reports>status report to see the status of the site and if there are currently any major issues being reported.
Update the Site
In this phase you will use Ahoy commands in Ubuntu to execute Composer commands to update the modules in this site on your local machine/repository. Composer will go out to each module's "website" and pull the latest version of the module and dependencies. If all goes well, you will get an "Exit: 0" and the local version of the site on your machine is now up-to-date. If it does not go well, in your Ubuntu you will see the error or errors and it will explain what went wrong. There is a real skill in reading the errors and troubleshooting those errors. All of the following commands are run in your Ubuntu and in the websites' folder.
Step 0. git pull if you haven't already
Step 0.1 Enter code . to bring up vscode. Click on the composer.json file to view the current version requirements.
Step 1. (Back to terminal) Enter the command ahoy total-update. If there are errors you may have to troubleshoot and repeat the command once the errors are fixed.
Step 2. Enter the command ahoy status. Review and address as appropriate any modules that still show needing to be updated.
Step 2.1 Review list of modules against the "Do not update list".
Link to the official "Do Not Update" list in teams.
| Module | Stick with version | Notes on updating |
|---|---|---|
| anchor_link | V2 | V3 requires ckeditor V5 |
| Bootstrap | 3.38 | bootstrap and views bootstrap are set to be compatible with each other |
| Fake Objects | Hold at V1 | Anchor Link requires V1 |
| Field Inheritance | Hold at V2 | Conflicts with recurring events module if installed |
| File MIME | Hold at V1 | V2 requires drupal 11 |
| linkit | 6.1.6 | V7 may cause errors due to it not being compatible with ckeditor V4 |
| Megamenu (we_megamenu) | ^1.16 | 1.dev had an effect on leoff-leoff that cause the children links in the megamenu to be horizontal instead of vertical |
| Menu Block | 1.13 | 1.14 causes an Undefined variable error |
| Restrict IP | Hold at V4 | V5 makes it so updb does not work. |
| views_bootstrap | 5.3.3 | bootstrap and views_bootstrap are set to be compatible with each other |
Ahoy status will give you a screen that looks like this^. It first gives you the name of the module that still needs to be updated. In this case it is anchor_link. Just a note, this name is the machine name of the module. This is the name that Drupal knows it as. If you go on the internet and look for it, it is called Anchor Link. The current version number in white is next which in this case is 2.7.0. The available version number is in orange and it is 3.0.3. The difference in the first numbers of a "2" and "3" mean that it is a major version change. To make a major version change you have to go into the composer file and make that change. In the example below all of the changes are major version changes. We will address major version changes in a little bit. So, now you need to compare this list with the "Do not update" list. There are certain modules that are purposely kept at their existing version because the current/updated version is not compatible with our website. These modules that are on the "Do not update" need to remain at their existing version as shown in the ahoy status and the composer.json file. The others should be updated which is in the next step.
Step 2.2. DO NOT do this with anchor_link as this is on the Do Not Update list. This is an example of what you would do if it was not on that list and ok to update. Go to your Sublime and open the website's composer.json file as shown in the screen shot below. Within the "require" section of the composer.json file find the module using the machine name shown by ahoy status. In this case the composer.json file says that anchor_link can be anything equal to or higher than 2.6, but not 3.0 or higher. The "^" (carrot) locks it to version 2.something. The carrot makes you manually adjust going to the next major version, which is 3.0. So to allow it to update to the most current version, change it in the composer.json file to "^3.0". Make that adjustment for all of the modules on the list approved to upgrade. Save the composer.json file.
Step 2.3. Enter ahoy total-update again and you will see in your Ubuntu that module being updated and any other modules you updated in the composer.json file.
Step 2.4. Enter ahoy status again and repeat the process until there are no more modules you should or can update.
Step 3. Enter the command ahoy sendup "enter your updating comments here". This command will ("git add .", "git commit -m", and "git push") push and merge your local changes to the main to the main repository. Once you have entered this command in Ubuntu go to the Pantheon dashboard and wait for Pantheon Dashboard workflow to finish.
Step 4. Enter the command ahoy dbcc dev to clear cache and update the database on the DEV environment. This is important because it integrates your code changes with the dev database. For example, the database keeps track of modules like the code does. This aligns the code and the database. ***if this does not work, use terminus drush <site>.dev -- updb && terminus drush <site>.dev -- cr
Step 5. Test DEV. Check the DEV Admin >> Reports >> Status reports for errors and Admin>>reports>>recent log messages . Also visually look around the site and see if anything is acting odd.
Step 6. Update the site on WaTech Web Services. On the update page, fill in the website, the date, the time it took to complete the update, updated by, and the drupal release version. Notify Sam the site is updated and pushed to DEV and whether or not there are issues.
Abbreviated Instructions
Once you have done multiple updates you can shift to these steps which lack description and context.
These instructions cover the steps to update the sites in DEV. Sam or someone else with permissions will then test it and push it up to LIVE.
Step 1. If there are commits pending in DEV contact Sam. If he approves, commit pending changes on DEV. If you cannot reach Sam skip the site and move to another site without commits pending in SFTP.
Step 2. Backup DEV
Step 3. Review DEV for updates and errors (confirm that the site is working as designed prior to the update)
Step 4. Run git pull
Step 5. Run ahoy total-update
Step 6. Run ahoy status
Step 7. Review outdated modules against the "Do Not Update" list and update modules (and possibly core) as appropriate in the composer.json file.Run ahoy total-update again.
Step 8. Run ahoy sendup "core Dxx.x.x and module updates"
Step 9. (wait for Pantheon Dashboard workflow to finish) run ahoy dbcc dev
***or use terminus drush <site>.dev -- updb && terminus drush <site>.dev -- cr
Step 10. Test DEV. Check the DEV Admin >> Reports >> Status reports and Admin >> Reports >> Recent Log Messages for errors. As part of this look around the site and click on a bunch of things to make sure it is working like it was before. Also, add a test page with a link to inside the site, a set of accordions, and a table. Place it anywhere in the menu and then publish it and save. Check to make sure the page works properly and then delete the page you just created. Then go to Recent Log Messages and confirm nothing weird happened with the page you created and deleted.
Step 11. Update the site on WaTech Web Services. On the update page, fill in the website, the date, the time it took to complete the update (round to the nearest 15 minutes), updated by, and the Drupal release version. Notify Sam the site is updated and pushed to DEV and whether or not there are issues.
